shopdocs
I sometimes get the honor to be an instructor for "DIY Synths for the Electronically Unacquainted", a virtual workshop put on by the fine folks at Dogbotic. For two hours a week over nine weeks, we meet on Zoom and trick antiquated logic gates into performing audio synthesis on breadboards. It is great fun.
And I'm open-sourcing the documents I make (and the code that makes them) for my workshop section as shopdocs. This blog post serves to show the project off, explain how it works, and wax a bit on what it's like pretending to be a teacher.
shopdocs on GitHub: https://github.com/rocktronica/shopdocs
(Importantly, this is the source code for resources I made for my section only, not the other instructors' stuff nor the real core material. Any opinions or errors they have are all mine. Obviously, it is no replacement for taking the actual workshop!)
Highlights
Schematic cards
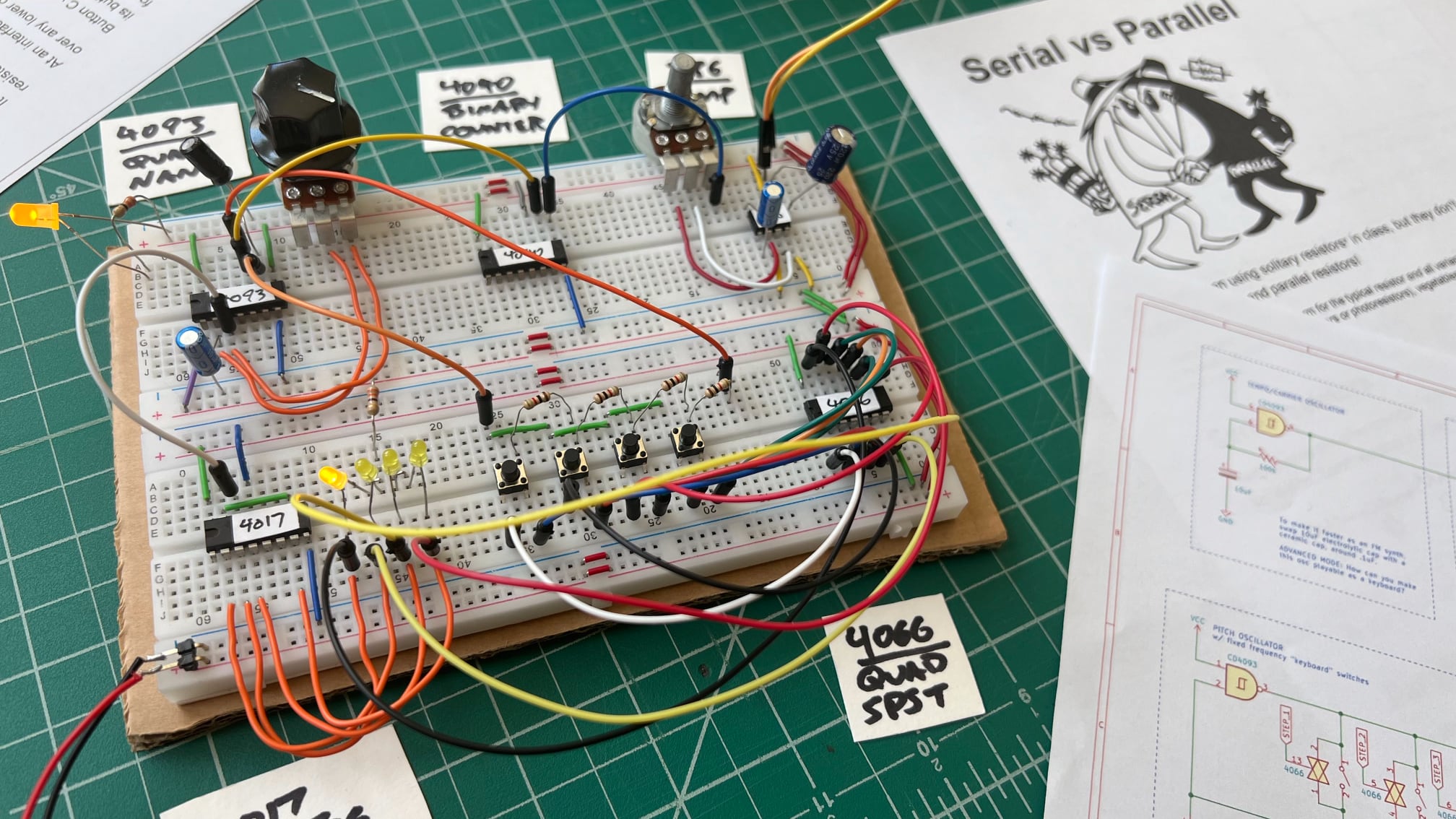
All complex machines are composed of smaller machines, which can further be reduced and understood. That can be expressed with cards of small circuit schematics that add up into bigger circuit schematics as the workshop progresses: light an LED, add an oscillator to strobe it, add an amplifier to listen, add more oscillators, add a mixer, add filters, and so on.
Because newer lessons never start over from scratch, progress is incremental and summary recaps are (I've been told!) intuitive.
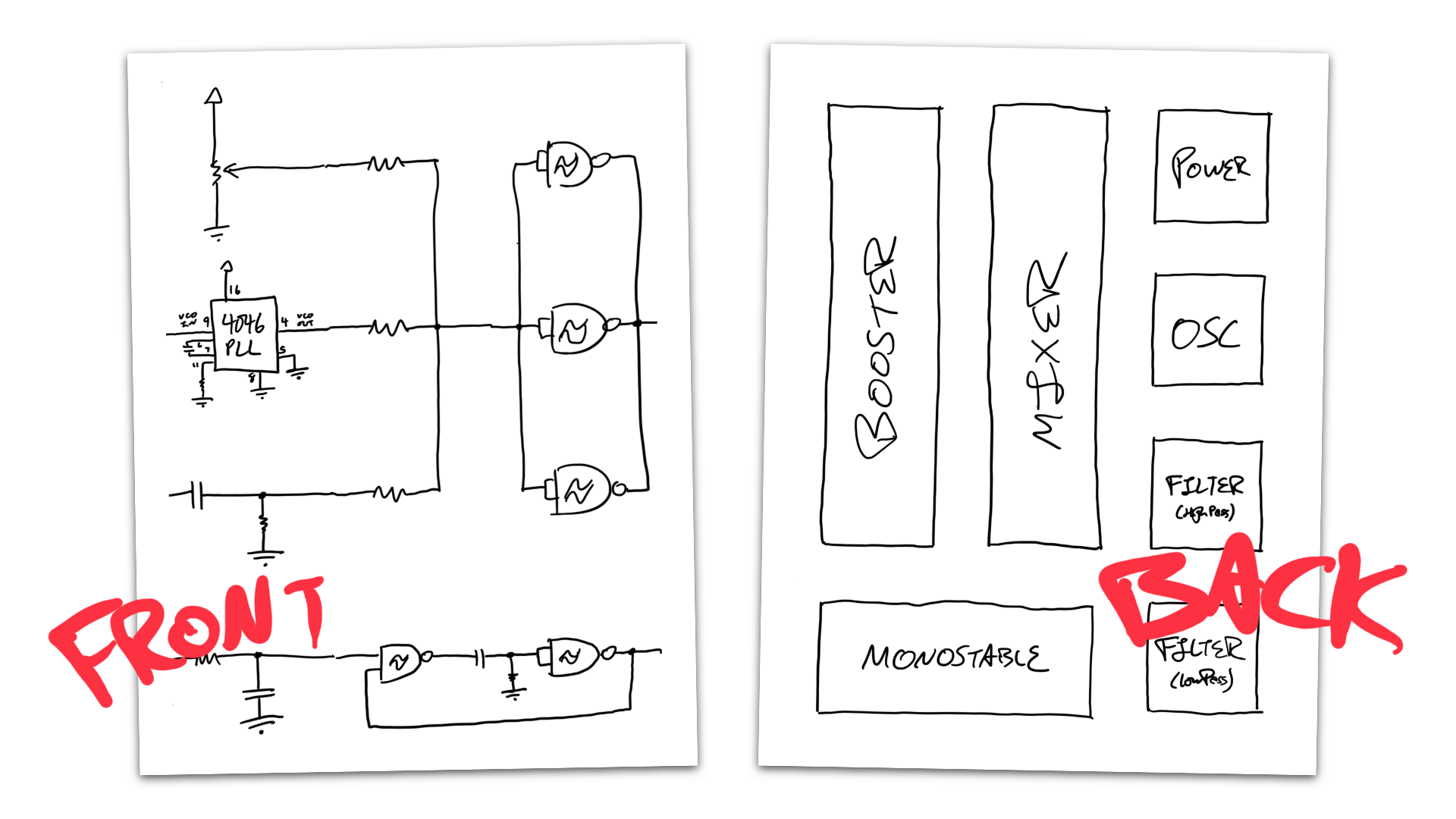
The cards are hand drawn and print on cardstock paper then cut to a 2" grid. Flip them over to abstract away their complexity and make a kind of high level block diagram.
Link: https://rocktronica.github.io/shopdocs/downloads/schematic_cards.pdf
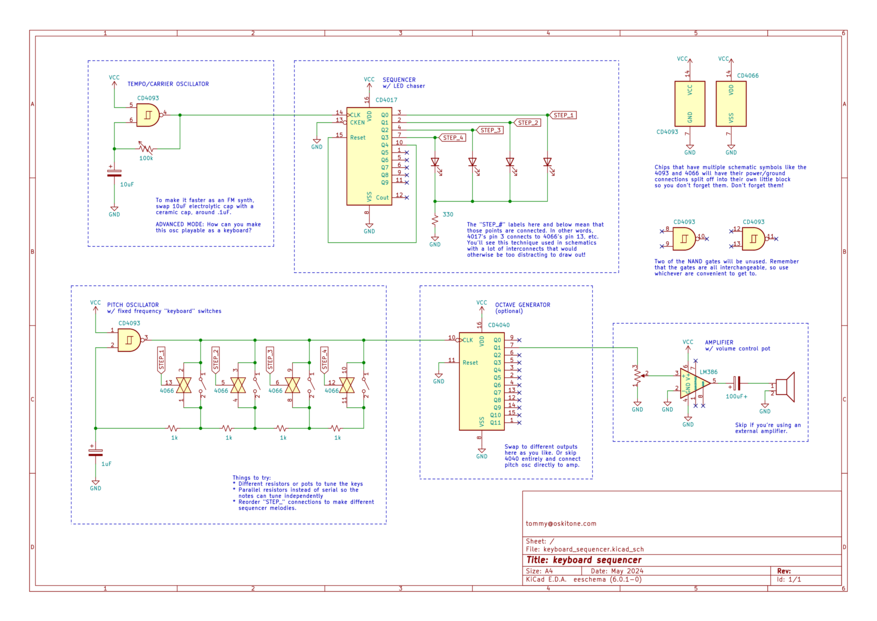
Keyboard sequencer
Build an "LED chaser" light sequencer. Build an oscillator with buttons to play different notes. Make the sequencer play the notes. Optionally divide down for octaves.
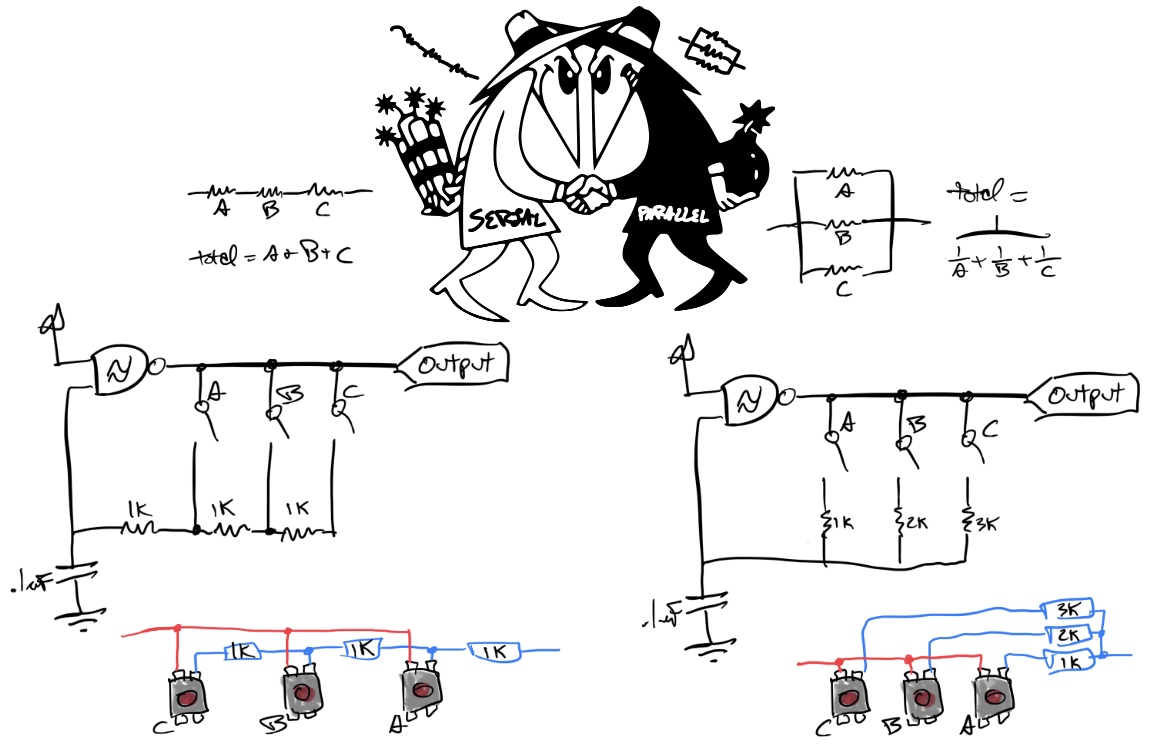
I'm proud of this schematic. It accompanies a "Serial vs Parallel" doc that explores how to wire multiple button-and-resistor combos to make a multi-note, monophonic instrument.
Link: https://rocktronica.github.io/shopdocs/downloads/keyboard_sequencer-annotated.pdf
"Randomicity"
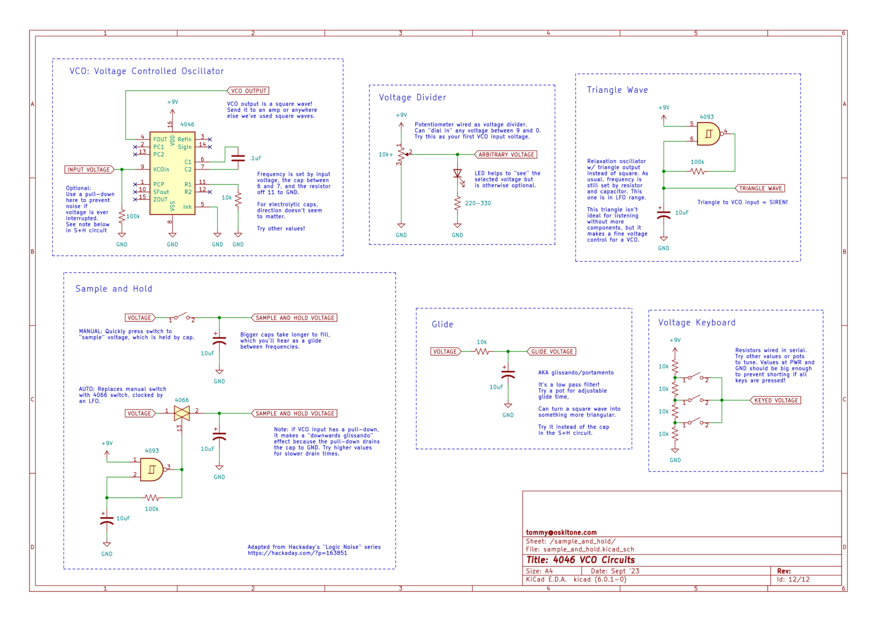
One of my favorite lessons explores the idea of randomness, what it means to people vs computers vs Las Vegas, and ways to implement it with the chips we have on hand. We build sirens, a "What's for lunch?" decider, and a Sample and Hold synth circuit:
Adapted from Elliot Williams' incredible Logic Noise Hackaday series, updated to use the workshop's preferred oscillator chip. See that article for what it sounds like!
Link: https://rocktronica.github.io/shopdocs/downloads/sample_and_hold.pdf
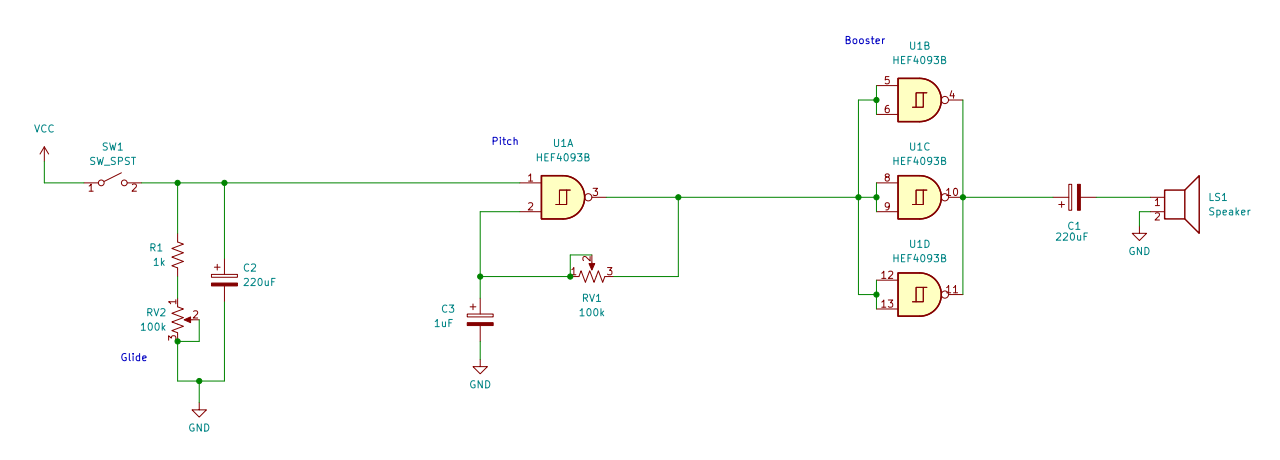
One Chip Star Tom
A faithless recreation of A loving homage to an old EHX pedal called the Space Drum, done with just one CD4093 chip.
Press the button to make a funny "BWAOOWWM" space blaster sound. Adjust pots for drum decay and pitch. (A third pot can be added between booster and cap for volume control.) Doesn't need an amp!
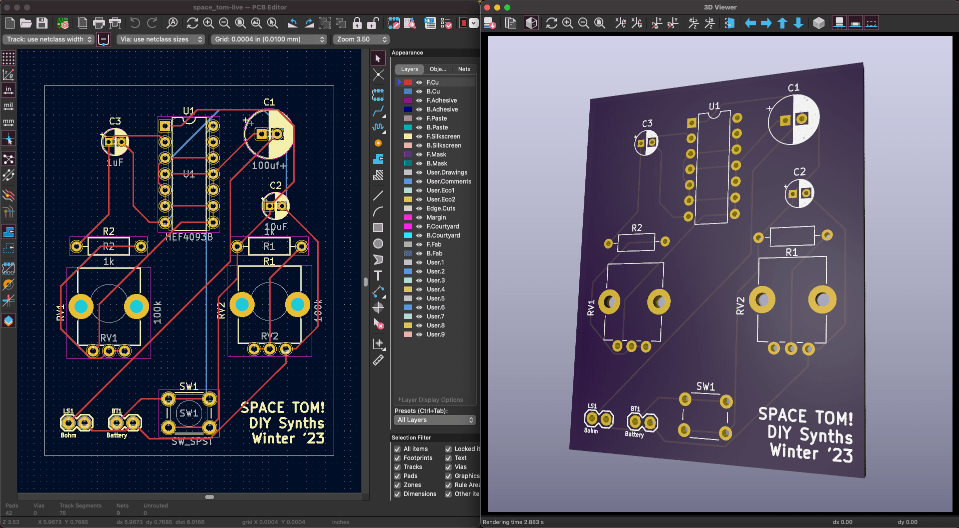
Breaks enough rules to scratch heads but is simple to wire up. Makes a great candidate for a quick-and-dirty, untested Kicad PCB lesson too:
I did an Instagram promo with it I like it so much, though I did accidentally draw the NAND symbol wrong. Woops!
Link: https://rocktronica.github.io/shopdocs/downloads/star_tom.pdf
Open-Source license
Text and drawing content is shared under a Creative Commons Attribution-ShareAlike 4.0 license. Free to use, including commercially by other instructors or for other workshops, but please retain my attribution and this license. Code is MIT or as components allow.
My thoughts on teaching a technical subject to people with diverse backgrounds, how to strike the right balance between accessible-but-boring and interesting-but-overwhelming, and how to keep everybody engaged enough to keep coming back for the next lesson
It's hard!
Appendix: How to use Chrome to make PDFs, fast
Class resources are put in a shared Google Drive folder, so everything needs to be static and downloadable. For text, that means PDF, and PDFs usually mean writing in Docs or Word or something and writing/exporting each piece of writing individually.
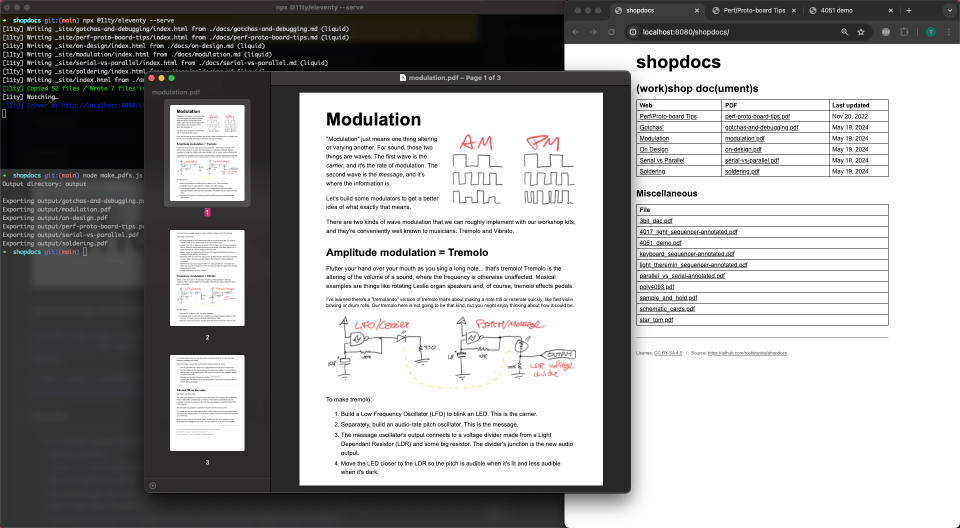
But because I was a software engineer before I was an ad-hoc workshop instructor, the setup here goes:
- Input content is written in Markdown, a minimalist markup language that reads as plain-text but compiles to have rich formatting.
- That markdown is converted to HTML and combined with other static PDFs (mostly KiCad schematic plots) into a little website with Eleventy, a static site generator that coincidentally also powers this blog.
- A Node script uses the input listing to scrape the site and export its pages as PDF with Puppeteer, a browser control tool used for testing sites during development. The script's output is identical to loading the site in Chrome and manually doing
File->Print->Save as PDFon each page. - A bash script copied from the APC deploys the site to GitHub Pages. (This wasn't necessary for the workshop, but it was trivial to do and I couldn't resist.)
If you code and want to programmatically make text-heavy PDFs, this kind of Chrome-as-PDF-renderer technique is very pleasant: style/formatting changes are quick to apply globally, exporting updated PDFs is a one line command, and version control is baked in.